10 Best Healthcare Website Design Tips
A website serves as the online face of a healthcare organization, providing a platform to engage with patients, showcase services, and build trust.


10 Best Healthcare Website Design Tips
The Importance of Website Design in Healthcare Marketing
In the digital age, a well-designed website plays a crucial role in healthcare marketing. A website serves as the online face of a healthcare organization, providing a platform to engage with patients, showcase services, and build trust. The design of a healthcare website impacts its effectiveness in conveying information, attracting visitors, and converting them into patients.
How Website Design Impacts Healthcare Marketing
The design of a healthcare website has a significant impact on marketing efforts. It serves as a visual representation of the organization's brand and values, creating a first impression on potential patients. A well-designed website can effectively communicate the professionalism, credibility, and quality of care that a healthcare organization provides.
Furthermore, an aesthetically pleasing and user-friendly website design can enhance user engagement and encourage visitors to explore the site further. It can also increase the likelihood of visitors taking desired actions, such as scheduling appointments, signing up for newsletters, or contacting the healthcare provider. On the other hand, a poorly designed website may lead to a higher bounce rate and missed opportunities for patient conversion.

The Role of User Experience in Healthcare Websites
User experience (UX) is a critical aspect of healthcare website design. A positive user experience ensures that visitors can easily navigate the site, find information, and accomplish their goals. When it comes to healthcare websites, users often have specific needs, such as accessing medical information, searching for providers, or making appointments. A well-designed website should cater to these needs and provide a seamless user experience.
Key elements of a user-friendly healthcare website include clear and intuitive navigation, mobile responsiveness and compatibility, and accessible and ADA compliant design. These elements contribute to a positive user experience by making it easy for visitors to find what they need, regardless of the device they are using or any accessibility requirements they may have.
By prioritizing website design and user experience in healthcare marketing, organizations can effectively connect with their target audience, build trust, and ultimately drive patient engagement and conversion. Implementing the best practices and tips for healthcare website design can make a significant difference in the success of healthcare marketing efforts.
Key Elements of Effective Healthcare Website Design
When it comes to healthcare website design, there are several key elements that contribute to an effective and engaging user experience. These elements play a crucial role in attracting and retaining visitors, as well as conveying important information and establishing trust. Three essential elements of healthcare website design are clear and intuitive navigation, mobile responsiveness and compatibility, and accessible and ADA compliant design.
Clear and Intuitive Navigation
Clear and intuitive navigation is vital for healthcare websites as it allows users to easily find the information they are looking for. A well-structured navigation menu and logical hierarchy of pages help visitors navigate through the site effortlessly.
It's important to organize the main sections and subpages of the website in a logical manner, making it easy for users to understand the site's structure. Including a search function can also enhance navigation and help users quickly find specific information.
Mobile Responsiveness and Compatibility
In today's digital age, it's crucial for healthcare websites to be mobile responsive and compatible with various devices. With the increasing use of smartphones and tablets, users should be able to access and navigate a healthcare website seamlessly on any device.
By ensuring that the website design is responsive, the content will automatically adjust to fit different screen sizes, providing an optimal viewing experience. This enhances usability and accessibility, allowing users to access the website's features and information without any limitations.
Accessible and ADA Compliant Design
Creating an accessible and ADA compliant healthcare website is essential to ensure that individuals with disabilities can access and navigate the site effectively. ADA compliance refers to adhering to the guidelines set by the Americans with Disabilities Act, which ensures equal access to information and services for all individuals.
To make a website accessible, it's important to consider factors such as color contrast, alternative text for images, keyboard navigation, and providing closed captioning for videos. By implementing these features, healthcare websites can accommodate individuals with visual impairments, hearing impairments, and other disabilities.
To summarize, effective healthcare website design incorporates clear and intuitive navigation, mobile responsiveness and compatibility, and an accessible and ADA compliant design. By prioritizing these elements, healthcare websites can provide a seamless user experience, enhance engagement, and effectively communicate essential information to their visitors.
10 Best Healthcare Website Design Tips
When it comes to healthcare website design, there are several key tips that can help create an effective and user-friendly online presence. Here are ten best practices to consider:
Tip 1: Prioritize Simplicity and Clarity in Design
Simplicity and clarity are paramount in healthcare website design. Visitors should be able to navigate through the site easily and find the information they need without confusion. Use clean layouts, clear headings, and intuitive menus to guide users through the website. Avoid clutter and excessive elements that may distract or overwhelm visitors.
Tip 2: Use High-Quality Visuals
Visual elements play a crucial role in healthcare website design. Incorporate high-quality images and videos that are relevant to the content and visually appealing. Showcasing images of healthcare professionals, facilities, and patients can help build trust and create a welcoming atmosphere. Ensure that the visuals are optimized for web use to maintain fast loading times.
Tip 3: Implement Clear Call-to-Actions
A well-designed healthcare website should include clear and prominent call-to-actions (CTAs). These CTAs prompt visitors to take specific actions, such as scheduling an appointment, requesting more information, or subscribing to a newsletter. Use visually distinct buttons or links with concise and action-oriented text to guide users towards their desired actions.
By implementing clear CTAs, you can guide users towards meaningful interactions and enhance their overall experience on your healthcare website.
These are just the first three tips to consider when designing a healthcare website. By prioritizing simplicity and clarity in design, utilizing high-quality visuals, and implementing clear call-to-actions, you can create a user-friendly and visually appealing online platform for your healthcare organization.

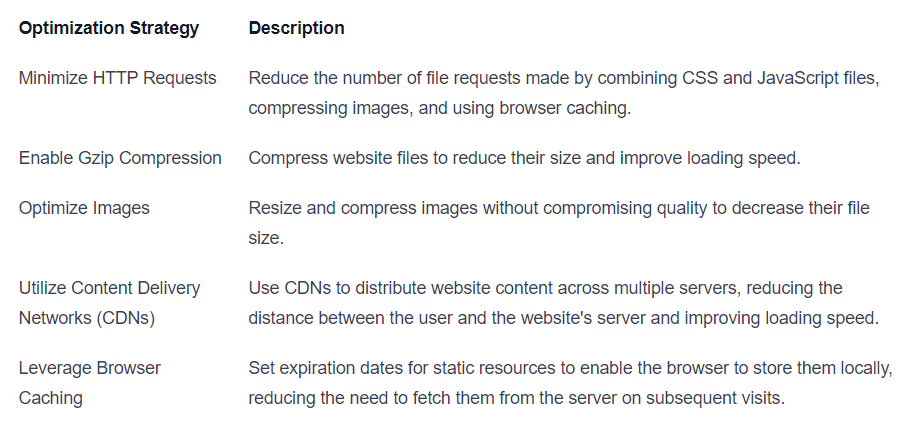
Tip 4: Optimize Website Speed and Performance
In the fast-paced digital world, optimizing website speed and performance is crucial for healthcare websites. Users expect websites to load quickly and efficiently, and a slow-loading site can lead to frustration and abandonment. Here are some key considerations to optimize website speed and performance:

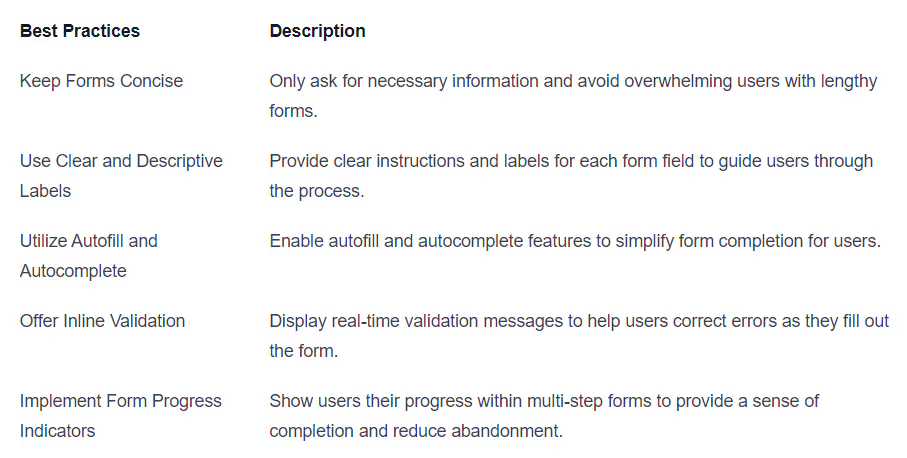
Tip 5: Incorporate User-Friendly Forms
User-friendly forms are essential for healthcare websites, as they play a vital role in gathering information, appointment scheduling, and patient engagement. To ensure a seamless user experience, consider the following best practices for incorporating user-friendly forms:

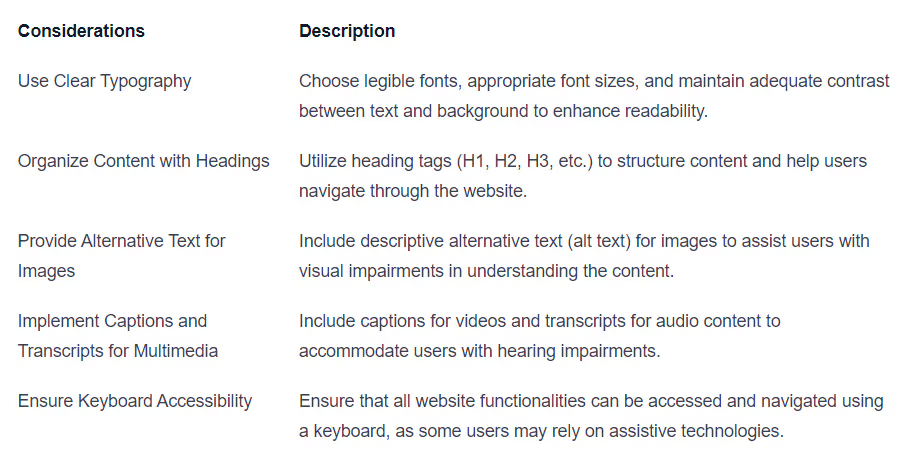
Tip 6: Ensure Readability and Accessibility
Readability and accessibility are crucial aspects of healthcare website design, as they ensure that users can easily consume the information and navigate the site. Here are some tips to enhance readability and accessibility:

By optimizing website speed and performance, incorporating user-friendly forms, and ensuring readability and accessibility, healthcare websites can provide a seamless user experience and effectively engage and assist visitors.
Tip 7: Include Trust Factors and Testimonials
In healthcare marketing, building trust is crucial. Including trust factors and testimonials on your website can significantly enhance credibility and reassure visitors. Here are some effective ways to incorporate trust factors and testimonials into your healthcare website design:
- Display professional certifications and affiliations: Showcase any relevant certifications, affiliations, or awards that your healthcare organization has received. This helps to establish your credibility and expertise in the field.
- Highlight patient testimonials: Feature testimonials from satisfied patients who have had positive experiences with your services. Testimonials can provide social proof and instill confidence in potential patients. Ensure that the testimonials are genuine, accompanied by the patient's name and preferably a photo.
- Showcase success stories: Share success stories of patients who have benefited from your healthcare services. Highlight the challenges they faced, the treatment they received, and the positive outcomes they achieved. This helps potential patients visualize the benefits of choosing your healthcare organization.
Tip 8: Implement Responsive and Scalable Design
In today's digital landscape, it's essential to design healthcare websites that are responsive and scalable. This ensures that your website adapts seamlessly to different devices and screen sizes, providing an optimal user experience. Here are key considerations for implementing responsive and scalable design:
- Mobile responsiveness: With the increasing use of smartphones and tablets, your website must be mobile-friendly. Optimize your website design to automatically adjust to different screen sizes, allowing users to navigate and access information easily on any device.
- Flexible layout: Design your website with a flexible layout that adapts to different screen resolutions. Use responsive grid systems and fluid design principles to ensure that your content is displayed properly across a range of devices.
- Scalable images and fonts: Use scalable images and fonts that can be resized without losing quality or readability. This ensures that your website remains visually appealing and legible on various screen sizes.
Tip 9: Integrate Social Media and Sharing Features
Integrating social media and sharing features into your healthcare website design can amplify your online presence and enhance user engagement. Here's how you can leverage social media and sharing features effectively:
- Social media links and icons: Include prominent social media icons that link to your healthcare organization's official social media profiles. This allows visitors to easily connect with you on platforms like Facebook, Twitter, Instagram, or LinkedIn.
- Social sharing buttons: Incorporate social sharing buttons on your website's content pages. This enables visitors to share your articles, blog posts, or other relevant information with their social networks, expanding your reach and driving more traffic to your website.
- User-generated content: Encourage patients to share their experiences on social media and tag your healthcare organization. You can then curate and display these posts on your website as user-generated content, fostering trust and engagement.
Tip 10: Regularly Update and Maintain Your Website
To ensure the effectiveness of your healthcare website, it's crucial to regularly update and maintain it. Here are key practices for website maintenance:
- Content updates: Keep your website's content up to date by regularly reviewing and refreshing the information. This includes updating services, staff profiles, contact information, and any other relevant details.
- Security updates: Stay vigilant with security updates to protect your website and user data from potential threats. Regularly update your content management system, plugins, and themes to ensure they are secure and up to date.
- Performance optimization: Regularly monitor and optimize your website's performance. This includes optimizing page load speed, fixing broken links, and ensuring seamless navigation.
- Regular backups: Implement a backup system to regularly save and store website data. This helps to protect against data loss and enables quick recovery in case of any unforeseen issues.
By following these best practices, you can enhance the trustworthiness of your healthcare website, ensure a seamless user experience across different devices, leverage social media for increased engagement, and maintain the effectiveness of your website over time.
Reference:
The 13 Best Healthcare Website Designs, Examples & Tips







