Elevate Your SEO Game: The Importance of Alt Text for Images
Alt text, short for alternative text, plays a crucial role in optimizing images for both web accessibility and search engine optimization (SEO).


Elevate Your SEO Game: The Importance of Alt Text for Images
Understanding Alt Text
Alt text, short for alternative text, plays a crucial role in optimizing images for both web accessibility and search engine optimization (SEO). By providing descriptive and concise alt text for images, website owners can enhance the user experience for individuals with visual impairments while also improving the visibility of their content in search engine results.
Definition and Importance
Alt text serves as a textual description of an image on a web page. It is typically implemented within HTML code or in the appropriate field provided by a content management system. Alt text is read aloud by screen readers, which are used by people with visual impairments, allowing them to understand the content and purpose of the image [1].
Web accessibility is a critical consideration when designing and maintaining a website. Alt text ensures that visitors with visual impairments, low vision, or different learning abilities can interact with the website effectively. By providing alt text, website owners maximize the potential for user engagement, transactions, and protect their brand from litigation [1].
Web Accessibility and Alt Text
Alt text plays a vital role in web accessibility. By describing the appearance or function of an image, alt text enables screen readers to convey the information to users who cannot see the image themselves. It allows individuals with visual impairments to understand the visual content and context of a webpage. Effective alt text ensures that all visitors, regardless of their abilities, can perceive and engage with the website content.
In addition to its role in accessibility, alt text also impacts SEO. Search engine crawlers rely on alt text to understand and index images properly. By providing accurate and descriptive alt text, website owners can help search engines comprehend the content and context of the images, enhancing the visibility of the webpage in search results [1].
Optimizing alt text is essential for ensuring that images are accessible to users and search engines, even when they cannot be displayed. By providing appropriate alt text, website owners can improve their brand reputation, increase traffic, and potentially boost conversion rates.
Understanding the importance of alt text sets the foundation for implementing effective alt text practices. By adhering to best practices and considering the specific image types, website owners can create alt text that benefits both users and search engines.
Benefits of Alt Text
Alt text plays a crucial role in enhancing both accessibility for users and the SEO impact of images on a webpage.
Accessibility for Users
One of the primary benefits of alt text is its contribution to web accessibility. Alt text, also known as alternative text, provides a textual description of an image, enabling people with visual impairments and low vision to understand on-page images [1]. By using alt text, websites become more inclusive and allow individuals with disabilities to interact with the content effectively.
Alt text is particularly important for users who rely on screen readers to navigate webpages. When a screen reader encounters an image, it reads out the alt text, providing a description of the image to the user. This allows them to have a comprehensive understanding of the visual content present on the webpage.
Moreover, alt text benefits individuals with different learning abilities and those who cannot view images. By providing accurate and descriptive alt text, websites ensure that all users can access and comprehend the information conveyed through images.
SEO Impact of Alt Text
In addition to improving accessibility, alt text also has a significant impact on search engine optimization (SEO). Alt text helps search engines understand the content of images, leading to higher rankings and visibility in search results [2].
When search engine crawlers encounter an image on a webpage, they rely on alt text to gain context and information about the image. By providing descriptive alt text, website owners can ensure that search engines properly index and rank the image in image search results. This visibility in image search results can drive valuable traffic to a website, increasing brand exposure and potential conversions.
To optimize alt text for SEO, it is important to use relevant keywords that accurately describe the image content. This helps search engines understand the context and relevance of the image in relation to the webpage's content. However, it is crucial to avoid keyword stuffing and prioritize providing meaningful and descriptive alt text that genuinely represents the image.
By leveraging alt text effectively, websites can improve both the accessibility of their content and their visibility in search engine results. This dual benefit makes alt text an essential element of any comprehensive SEO strategy.
Implementing Alt Text
To optimize your website for search engines and improve web accessibility, it is essential to implement alt text for your images. Alt text, also known as "alt attributes" or "alt descriptions," provides a textual description of an image, conveying its appearance or function. Let's explore the best practices for implementing alt text and how it varies for different image types.
Best Practices for Alt Text
When crafting alt text, it is important to follow these best practices to ensure its effectiveness:
- Be descriptive: Provide a concise and accurate description of the image, focusing on its content and purpose. Use clear and specific language that conveys the message of the image.
- Keep it concise: Alt text should be concise but informative. Aim for a length of around 125 characters to ensure maximum compatibility with different screen readers and assistive technologies.
- Avoid keyword stuffing: While it is important to include relevant keywords, avoid keyword stuffing in alt text. Focus on providing useful information rather than solely optimizing for search engines.
- Contextualize the image: Consider the context of the image within the surrounding content. Alt text should provide additional context or information that enhances the understanding of the image in relation to the page content.
- Omit redundant information: If the information in the image is already conveyed through surrounding text, it may be unnecessary to duplicate it in the alt text. Use discretion to avoid redundancy.
- Be mindful of screen readers: Remember that alt text is primarily intended for users who rely on screen readers. Ensure that the alt text provides a meaningful description of the image that enhances their understanding and experience.
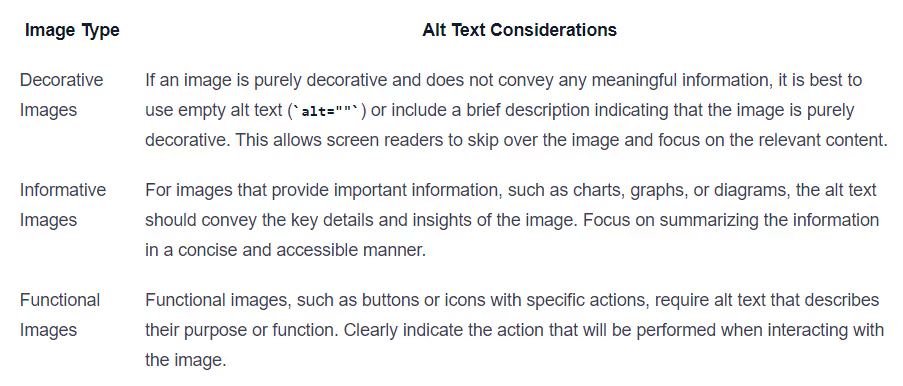
Alt Text for Different Image Types
The approach to writing alt text may vary depending on the type of image being described. Here are some considerations for different image types:

By following these best practices and tailoring alt text to the specific image types, you can enhance web accessibility, improve user experience, and provide search engines with valuable information for indexing and ranking your images. Remember to regularly review and update alt text as your website and its images evolve.
Alt Text Optimization
Alt text optimization is an essential aspect of image SEO. By optimizing the alt text for your images, you can improve your website's visibility in search engine results and enhance web accessibility. In this section, we will explore the importance of alt text for SEO and the inclusion of keywords in alt text.
Alt Text for SEO
Alt text plays a crucial role in search engine optimization. It helps search engines like Google understand and rank photos in image-based results. Alt text, along with implementing image title, file naming best practices, and relevant file names, is critically important for computer users with a range of abilities and communicating topic relevance to search engines.
When it comes to general organic search, Google treats alt text like any other text on the page. This means that optimizing your alt text can contribute to your overall SEO efforts and improve your website's visibility in search results [1].
By providing descriptive alt text for your images, you are providing additional context to search engines, helping them understand the content of the images and improving your website's chances of ranking higher in organic search results. This can drive valuable traffic to your website and improve your overall SEO performance [3].
Keyword Inclusion in Alt Text
Alt text offers you an opportunity to include your target keyword. Since on-page keyword usage is still an important ranking factor, it's beneficial to create alt text that not only describes the image accurately but also includes a keyword or keyword phrase you're targeting [1].
When incorporating keywords into your alt text, it's essential to do so naturally and contextually. Avoid keyword stuffing, as this can be seen as spammy and might have a negative impact on your SEO efforts. Focus on providing relevant and descriptive alt text that accurately represents the image and includes your target keyword when appropriate.
Remember, the primary purpose of alt text is to provide an alternative description of the image for those who cannot view it. Therefore, it's important to strike a balance between optimizing for search engines and providing a meaningful and accurate description for users with visual impairments or other accessibility needs.
By optimizing your alt text and including relevant keywords, you can improve your website's visibility in search engine results and enhance the accessibility of your website for all users. This combination of SEO benefits and improved accessibility makes alt text an essential element to consider when optimizing your website's images.
Tools for Alt Text
To streamline the process of implementing and optimizing alt text for images, there are several helpful tools available. These tools can assist in ensuring that your alt text is optimized for both web accessibility and SEO purposes.
HubSpot Website Grader
HubSpot Website Grader is a valuable free tool that provides actionable SEO insights for your website. By simply entering your website URL, you can generate a comprehensive report that evaluates various aspects of your website, including alt text optimization. The tool identifies areas for improvement and offers suggestions to enhance your website's overall SEO performance.
Google Search Console
Another essential tool for alt text optimization is Google Search Console. This free tool from Google allows you to conduct initial SEO analysis and optimize your website without requiring extensive coding knowledge. The Search Console provides various tools for monitoring your website's performance, debugging issues, and optimizing different aspects, including alt text for images. By utilizing this tool, you can ensure that your alt text aligns with best practices and enhances your website's visibility in search engine results.
SEO PowerSuite
For a comprehensive suite of SEO tools, including alt text optimization, SEO PowerSuite is a highly recommended option. SEO PowerSuite offers a range of features, such as website checks, rank tracking, backlink analysis, and more. With its customizable features and easy automation, this software provides a budget-friendly solution for all your SEO needs. By utilizing the capabilities of SEO PowerSuite, you can efficiently optimize your alt text and other SEO elements to improve your website's overall performance.
These tools can significantly assist in optimizing alt text for both web accessibility and SEO purposes. By leveraging the insights and recommendations provided by HubSpot Website Grader, Google Search Console, and SEO PowerSuite, you can enhance the visibility of your images in search engine results and ensure a seamless user experience for all visitors to your website.
Advanced Alt Text Strategies
To further optimize your alt text for images, there are a few advanced strategies you can employ. These strategies include adhering to alt text length guidelines and creating descriptive alt text for complex images.
Alt Text Length Guidelines
When crafting alt text, it's important to consider the length of the text. The Web Accessibility Initiative (WAI) suggests sticking to a maximum of 125 characters in alt text, as many assistive technologies stop reading alt text after this point. However, it's worth noting that this is not a strict limit, and the WAI provides guidance for more lengthy alt text for complex images [2].
By keeping alt text concise and to the point, you ensure that users with visual impairments can quickly and accurately understand the content of the image. It's important to strike a balance between providing enough information and avoiding excessive verbosity.
Alt Text for Complex Images
For images that convey complex information, such as charts, diagrams, or illustrations, it's crucial to provide alt text that adequately describes the content. The alt text should cover the data categories, trends, and values depicted in the image, enabling users to comprehend the information even without visual interpretation [4].
When crafting alt text for complex images, focus on capturing the essence of the image in a concise and descriptive manner. Consider the key elements, such as labels, titles, and any relevant contextual information. This allows individuals relying on screen readers or other assistive technologies to access the same information as those who can see the image.
Remember, alt text for complex images should prioritize conveying the information presented rather than describing the appearance of the image itself. For example, if an image of a question mark serves as a link to a help page, the alt text should reflect the action that will occur when the image is clicked, such as "Contact Support," rather than simply describing the question mark [4].
In some cases, using CSS and web fonts instead of images of text can enhance accessibility. This approach allows users to customize the text display for easier readability, which is not possible with images of text. By providing graphic alternatives for text, such as diagrams or illustrations, you can enhance understanding, especially for individuals with reading difficulties or those who prefer visual learning.
By following these advanced alt text strategies, you can ensure that your images are not only accessible but also provide valuable information to all users, regardless of their abilities or preferences. Remember to regularly review and update alt text to maintain relevancy and accuracy.
References
[1]: https://moz.com/learn/seo/alt-text
[2]: https://www.semrush.com/blog/alt-text/
[3]: https://www.veloxmedia.com/blog/alt-text-and-image-seo/
[4]: https://accessibility.huit.harvard.edu/describe-content-images